很多程序猿朋友,都会考虑搭建一个博客来记录自己的学习笔记,过程中会有很多代码需要贴到文章上,但是wordpress自带的代码块并不好看,而且也不能点击直接复制代码!
今天我给大家推荐一款插件,名字叫做:Highlighting Code Block
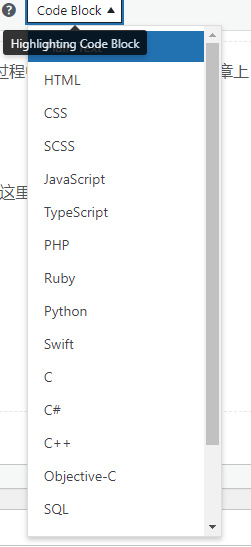
安装完成之后,你的文章编辑器就会多出“Code Block”的下拉框,这里你可以点选各种语言。

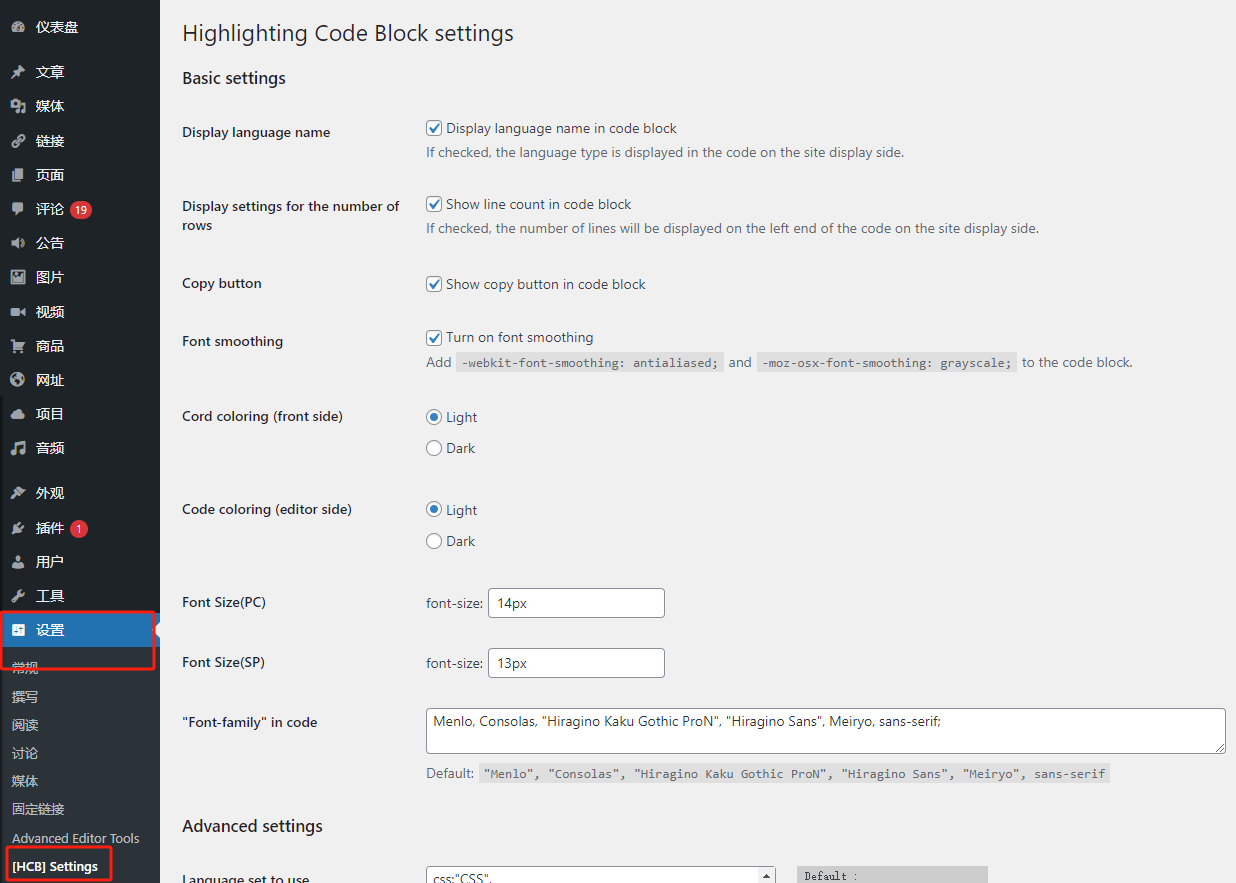
当然安装完成之后,你还可以点击设置菜单配置代码块显示的样式:例如更换字体,字体大小,更换代码块背景颜色,平滑字体等等。

下面随便给大家演示一下效果吧:
<p>欢迎大家来到小彬个人笔记博客</>
评论